Next.js 설치하는 방법에 대하여 적어보겠습니다.
node.js 는 설치 되어 있다는 가정 하에 글을 작성 해도록 하겠습니다!
설치 방법은 공식 홈페이지의 가이드를 참고하였습니다.
Getting Started: Installation | Next.js
We recommend starting a new Next.js app using create-next-app, which sets up everything automatically for you. To create a project, run: After the prompts, create-next-app will create a folder with your project name and install the required dependencies. N
nextjs.org
먼저 설치를 하려는 디렉토리로 이동후, 터미널 혹은 cmd 에서 해당 내용을 입력 하시면 됩니다.
npx create-next-app my-app

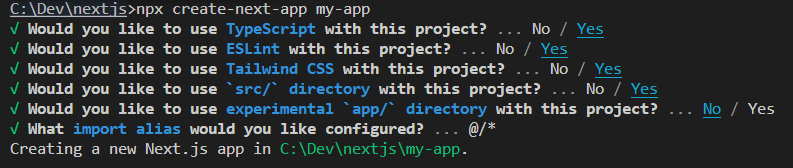
그러면 이렇게 설치가 진행 됩니다. 근데 위에 보시면 이렇게 생소한 yse/no 선택 문구가 나타납니다.
위에서부터 설명 드리겠습니다.
1. 타입스크립트를 현재 프로젝트에 사용하실 겁니까?:
타입스크립트는 정적 타입 검사와 기타 기능 등을 제공 하는 자바스크립트의 확장 버전 입니다.
타입스크립트를 사용하려면 yes 일반 자바스크립트를 사용 하려면 no 를 선택 하시면 됩니다.
2.ESLint를 현재 프로젝트에 사용하실 겁니까?:
ESLint는 코드 품질과 코딩 스타일 문제를 찾고 수정하는 데 도움이 되는 코드 분석 도구입니다.
사용 하시려면 yes 사용 하지 않으시려면 no 를 선택 하시면 됩니다
.
3.TailwindCSS 를 현재 프로젝트에 사용 하실겁니까?:
tailwindcss 는 빠르고 모바일 우선의 반응형 디자인을 쉽게 구현 할 수 있는 css 프레임워크 입니다.
사용하시려면 yes 사용 하지 않으시려면 no 를 선택 하시면 됩니다.
4.'src/' 디렉토리를 현재 프로젝트에 사용 하실겁니까?:
src 디렉토리 설정은 프로젝트의 주요 소스코드들을 별도의 src 폴더를 생성 하여 그곳에 넣을것인지, 혹은 루트 디렉토리에 pages, componenets 등 의 디렉토리를 위치 시킬지 선택 하는것 입니다.
선택하지 않으시면 프로젝트 구조가 단순해서 초보자가 접근하긴 쉬워지지만, 코드를 더체계적으로 관리하고, 다른 개발자들간의 협업 등을 위해 src 폴더를 선택 하는것을 추천 드립니다!
5. 실험적 기능인 'app/' 디렉토리를 현재 프로젝틀에 적용 하시겠습니까?
app 디렉토리는 Next.js 버전 12 에서 도입된 실험적인 기능으로, 어플리케이션의 전반적인 로직과 설정을 모아놓는 곳 입니다. global css, custom document, customapp, nextjs config 등 공통 로직 또는 설정들을 한곳에서 관리 할 수 있으므로 구조가 명확하고 유지보수가 쉬워집니다.
사용 하시려면 yes 사용 하지 않으시려면 no 를 선택 하시면 됩니다.
6.어떤 import 별칭을 설정 하시겠습니까?
Import Alias는 특정 경로나 디렉토리에 대한 별칭을 설정하는 것을 의미합니다. 일반적으로 프로젝트의 구조가 복잡해질수록, 실제 파일 경로가 길고 복잡해질 수 있으므로, 이러한 복잡한 경로를 간단한 별칭으로 대체할 수 있는 기능이 필요하게 됩니다. 추후에 next.config.js webpack 설정을 조정 하면 설정 하실 수 있습니다.
사용 하시려면 yes 사용 하지 않으시려면 no 를 선택 하시면 됩니다.
이렇게 옵션까지 선택을 끝내시면 프로젝트 디렉토리가 my-app 명으로 생기게 됩니다.
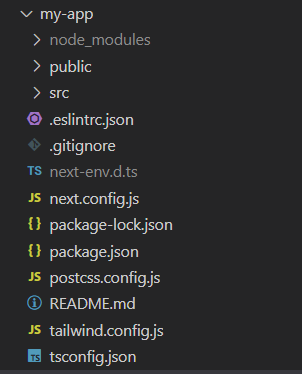
저와 같이 옵션들을 선택 하셨다면

이렇게 next.js 프로젝트가 생성 되었을 것입니다.
그럼 이제 서버를 켜봅시다!
cd my-app
해당 내용을 아까 설치 하셨던 디렉토리의 터미널 혹은 cmd 창에서 입력 해주시면 프로젝트의 루트 디렉토리로 이동 하시게 됩니다.
그후,
npm run dev
이 명령을 실행 하시면, nextjs 서버가 localhost:300 포트에 실행 되게 됩니다!
이제 크롬 혹은 엣지 등의 브라우저를 여시고 http://localhost:3000/ 로 접속 하시면

이렇게 nextjs 서버를 실행 된 것을 확인 하실 수 있습니다.
수고하셨습니다!
길고 두서 없는 글이지만 읽어주셔서 정말 감사드리고, 이 내용이 조금이나마 도움이 되셨으면 좋겠습니다!
추가적으로 Nextjs 의 라우팅 방법은 아래 글을 참고 해주시면 감사하겠습니다!
[ Next.js ] Next.js 라우팅 방법과 종류
우선 next.js 프로젝트 생성시에 옵션 선택은 다음과 같다는 가정 하에 진행 하도록 하겠습니다. 이렇게 하면 기본 디렉토리 구조는 아래와 같이 생성 될것입니다. pages 폴더 : pages 폴더에 대해 설
dorlback.tistory.com
'Next.js' 카테고리의 다른 글
| [NextJS] Nextjs Vitest 사용 방법 (1) | 2024.04.18 |
|---|---|
| [ Next.js ] Next.js 라우팅 방법과 종류 (4) | 2023.08.14 |
| [ Next.js ] Next.js 란? (0) | 2023.08.11 |
| [ Next.js ] useEffect 가 2번씩 실행되는 현상 (0) | 2023.08.09 |




